「あなたのブログ記事、ちゃんと読まれていますか?」
私がブログ記事を書き始めてから6ヶ月が経ちました。
どの記事がどのぐらいのPV(ページビュー)なのかは、グーグルアナリティクスを見れば分かりますよね?
〜 6ヶ月前 〜
『ヤバ、見ず知らずの人が読んでるぞ、ヤバww』
最初は“ただ読まれている=PVが増える”だけで満足していました。
〜 現在 〜
『最近、1記事5000文字とか普通に書いてるけど、最後まで読まれてんのかな…』
しかし、今現在だと一球入魂で書いたブログ記事が「最後まで読まれてんのか?」と読み手の役に立っているのか?を気にするようになりました。
人間って貪欲やねw
そんなときに、この記事に出会いました
- ブログ記事の読了率計測を導入したい
- しかし、難しいことは分からない・面倒くさい
- だから、誰でも簡単に読了率計測を導入できる方法が知りたい
読了率計測の導入方法
基本的に、らくからちゃさんの記事を読めば導入出来ます。
しかし、私のような超初心者は『なにがなんだがサッパリ分からんわ』状態に陥りました。
だから、“初心者目線で手取り足取り”導入方法を列挙しています。
この記事が『読了率計測のやつ、導入したかったけどよく分かんなくて断念したわw』って方に役に立てばいいな。
まずはGoogleタグマネージャーのインストール
Google タグマネージャ公式サイトで『いますぐ登録』を押せば、なんとなくで簡単に進んでいきます。


そしてその先に、最初の“初心者つまづきポイント”が隠されてました。
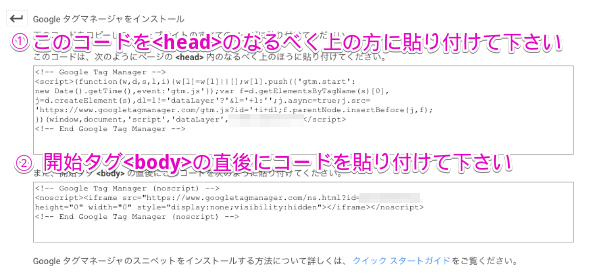
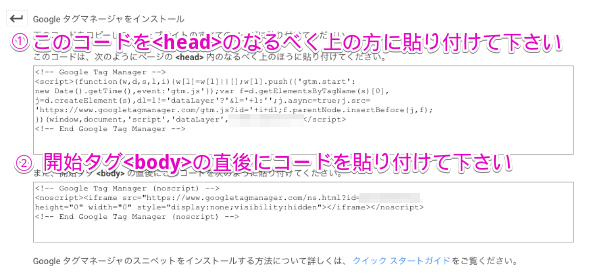
①の『このコードを内のなるべく上のほうに貼り付けてください。』に関しては
[box class=”box8″ title=””]
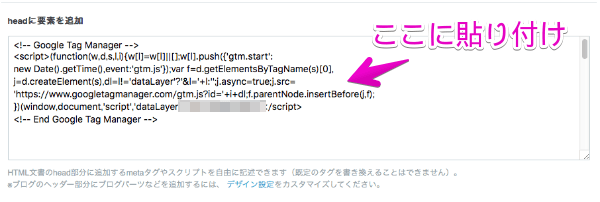
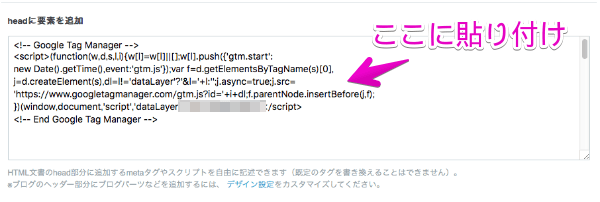
- (はてなブログの場合)”設定→詳細設定→headに要素を追加”の一番上に貼り付ければいいとのこと!
[/box]


『よし、出来た!!初心者にも簡単に出来るんやな』
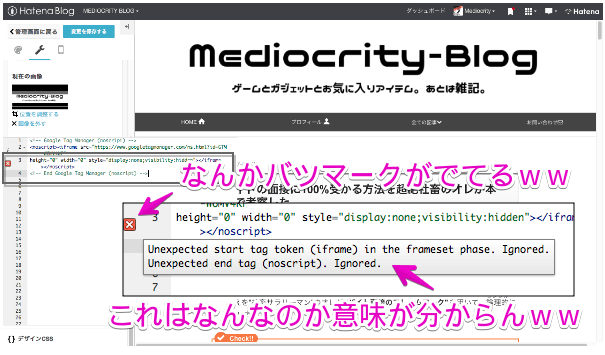
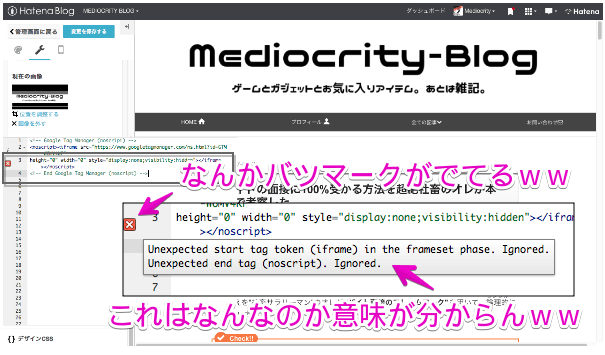
そして②の『開始タグの直後にコードを貼り付けて下さい。』に関しては


『なんじゃこりゃあぁwww』
ここから、怒涛の勢いで“ググるググるググる、そしてググる”でした。
- unexpected start tag token (iframe) in the frameset phase.
(予期しない開始タグトークン(iframe)がフレームセットフェーズにあります。) - Ignored.
(無視されます。) - unexpected end tag (noscript).
(予期しない終了タグ(noscript)。) - Ignored.
(無視されます。)
まず、何を言ってるのかがサッパリ分からず。
『はあぁ…よく分からんw』
んで、とりあえず続行!!
原因は分かりませんが、とりあえず、タグは動いてます
Googleタグマネージャーの設定
基本的に、らくからちゃさんの記事に書いてある内容を実行すればいいんです。
しかし、私みたいな超初心者だと結構調べながら進めたのでキャプチャを交えて説明します。


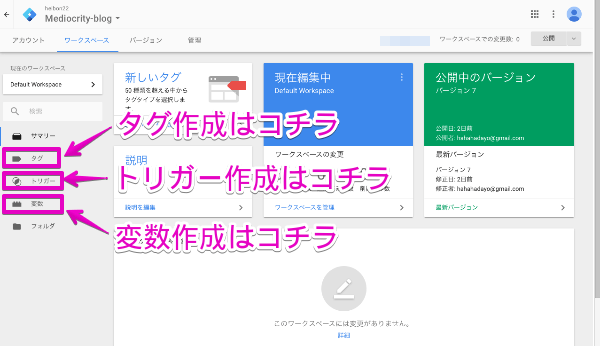
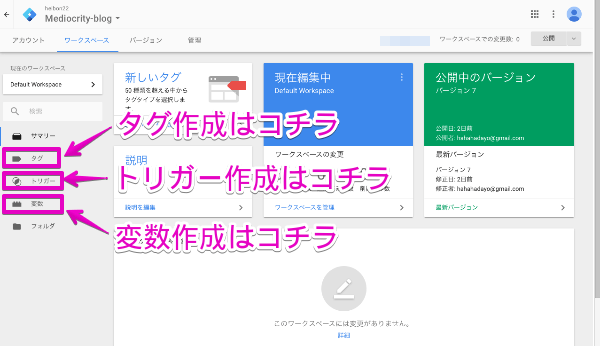
まずは、Google Tag Manager(GTM)にログインすると”この画面”になります。
左側に配置されているボタンを使って、それぞれの値を設定していきます。
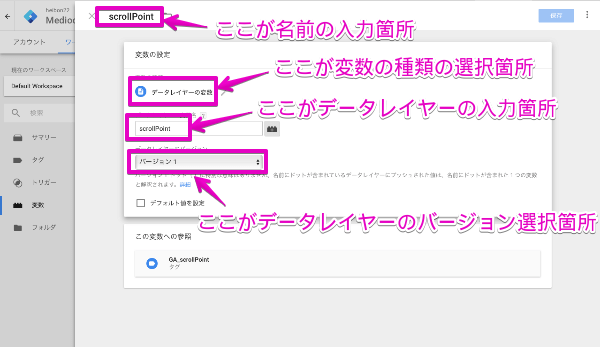
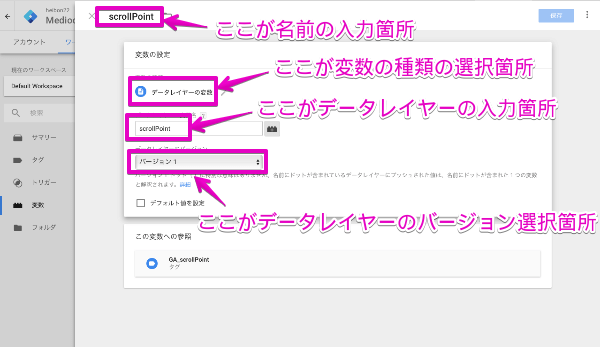
変数の設定方法


- 名前・・・scrollPoint
- 変数の種類・・・データレイヤーの変数
- データレイヤーの変数名・・・scrollPoint
- データレイヤーのバージョン・・・バージョン1
- 名前・・・scrollPointElms
- 変数の種類・・・データレイヤーの変数
- データレイヤーの変数名・・・scrollPointElms
- データレイヤーのバージョン・・・バージョン1
該当箇所に該当する値を、記入したり選択したりすれば、『scrollPoint』と『scrollPointElms』の変数設定が完了です。
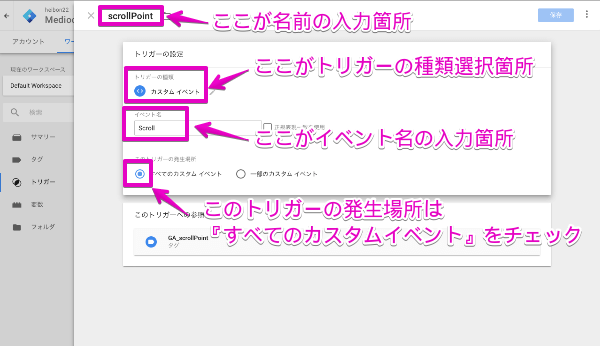
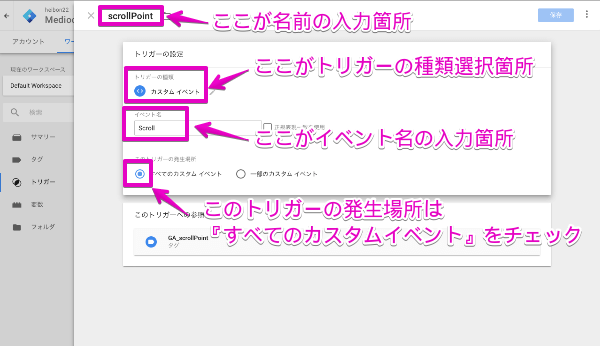
トリガーの設定方法


- 名前・・・scrollPoint
- イベント・・・Scroll
- トリガーの種類・・・カスタムイベント
- このトリガーの発生場所・・・すべてのカスタムイベント
- 名前・・・scrollPointElms
- イベント・・・ScrollElms
- トリガーの種類・・・カスタムイベント
- このトリガーの発生場所・・・すべてのカスタムイベント
- 名前・・・DOM Ready
- トリガーの種類・・・ページビュー – DOM Ready
- このトリガーの発生場所・・・すべてのDOM Readyイベント
そしてトリガーの設定で、2回目の“初心者つまづきポイント”が隠されてました。
イベントと記載されていますが、イベント名のことです!初心者の私だと、言われたことを言われた通りにこなすだけでして…
何を勘違いしたか『イベント名』を『名前』と思い込み、”名前にscrollPointElms””イベント名にscrollPointElms”と入力して進めました。
結果、動作せず、丸2日は紆余曲折してました
みなさんは、お気をつけて下さい!(笑)
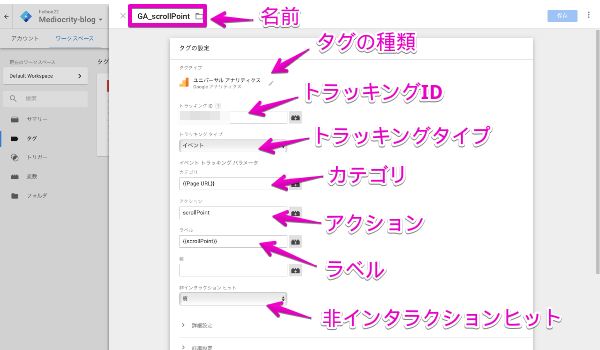
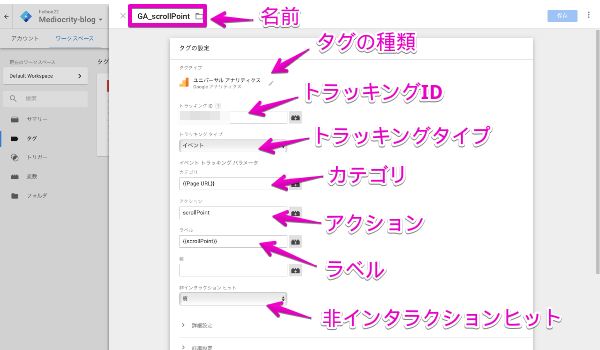
タグの設定方法




- 名前:GA_scrollPoint
- タグの種類:ユニバーサルアナリティクス
- トラッキングID:自分のトラッキングID(UA-xxxxxxx-x)
- トラッキングタイプ:イベント
- カテゴリ:{{Page URL}}
- アクション:scrollPoint
- ラベル:{{scrollPoint}}
- 非インタラクションヒット:真
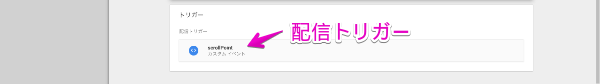
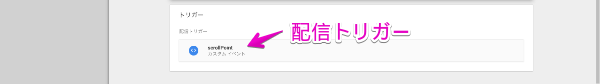
- 配信トリガー:scrollPoint
- 名前:GA_scrollPointElms
- タグの種類:ユニバーサルアナリティクス
- トラッキングID:自分のトラッキングID(UA-xxxxxxx-x)
- トラッキングタイプ:イベント
- カテゴリ:{{Page URL}}
- アクション:scrollPointElms
- ラベル:{{scrollPointElms}}
- 非インタラクションヒット:真
- 配信トリガー:scrollPointElms
『GA_scrollPoint』と『GA_scrollPoint』はこの通りに記入すれば完了です。


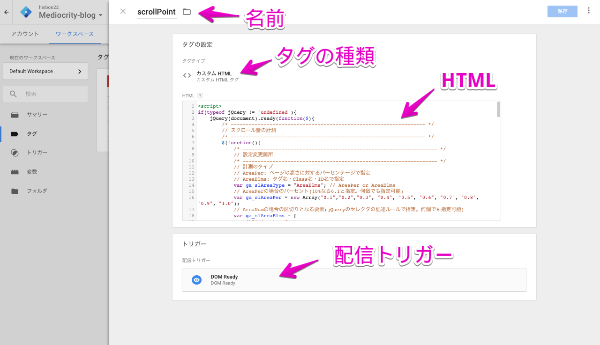
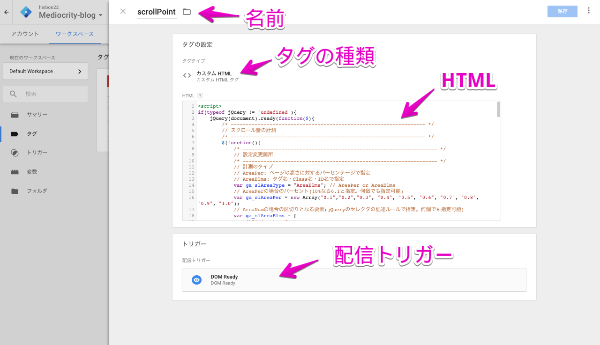
- 名前:scrollPoint
- タグの種類:カスタムHTML
- HTML:※下記参照
- 配信トリガー:DOM Ready
『scrollPoint』に関しては、『GA_scrollPoint』と『GA_scrollPoint』と異なりHTMLをコピペします。
ここまで終われば、あとは設定したワークスペースを公開して導入完了です!!


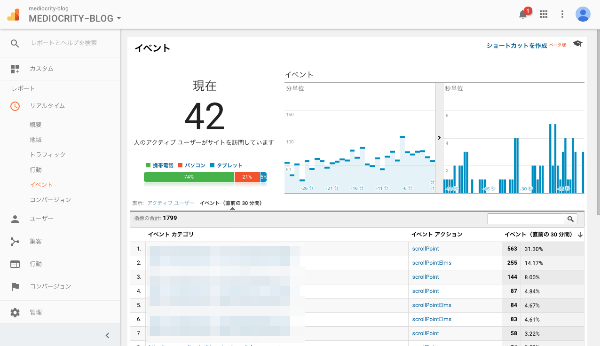
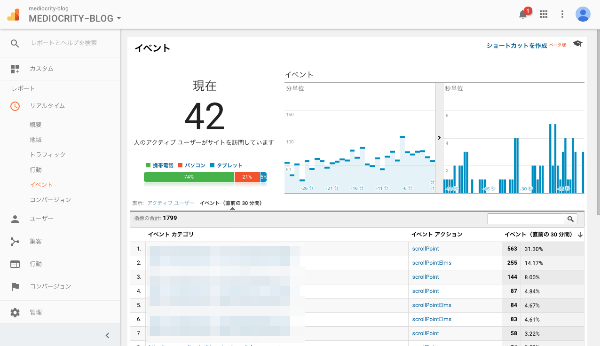
無事に完了していると、こんな感じでアナリティクスにイベントが表示されるようになります。
『リアルタイムで離脱ポイントが分かるので、うわ!!スゲーってなりますよ』
読了率計測の導入結果


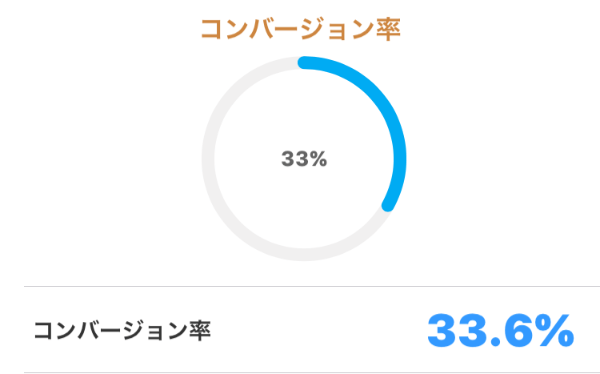
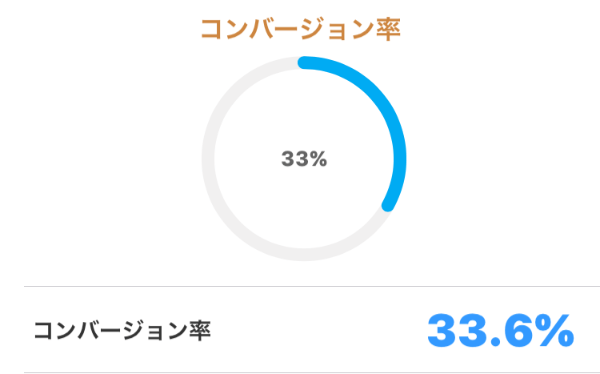
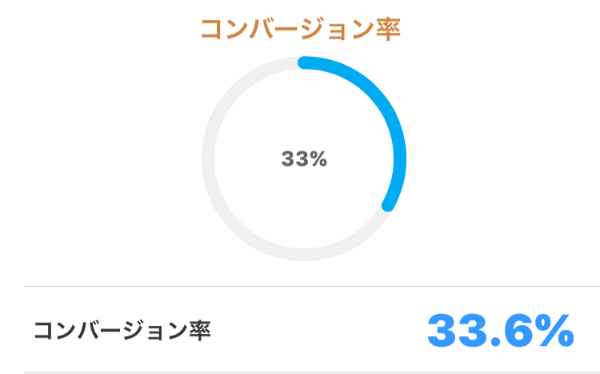
私の全記事を対象に『最終到達』を目標に設定し、どのぐらいCV(コンバージョン)したか?結果は、約30%です!!
70%の方が途中でどっかに飛んでいっちゃってます。
この数字が多いのか少ないのか、よく分かりませんが、気合を入れて書いた記事が最後まで読まれないのはちょっと残念でした。
さいごに
『みんな、なんで検索するのか?』
- 検索することが趣味な人を除けば、ただ情報が知りたいだけですよね?
- 自分が検索窓に打ち込んだ”検索クエリ”に対する”答え”を見つけたいだけ
- “答え”が見つかったら”離脱”する、見つかりそうになくても見切りを付けられ”離脱”する
そんなユーザーに対して、求めている情報以上の付加価値を提供して、より満足してもらえるように努力していかなくちゃいけないっすよね!!
読了率計測システムを導入したら、『ブログ記事の品質向上が重要だな』って気付きになりましたよ!!って話でした(笑)
以上



コメント
コメント一覧 (1件)
HTML:※下記参照とは?
どこを参照すればよいのでしょうか?